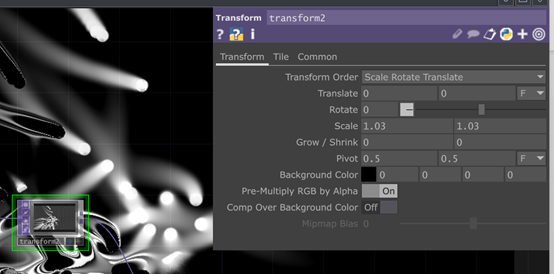
回到軌跡那邊,新增一個transform,將scale調升一點,讓軌跡都會變大一點,或是在Rotate的地方放大一點,也可以讓軌跡有旋轉的效果,都可以試試看
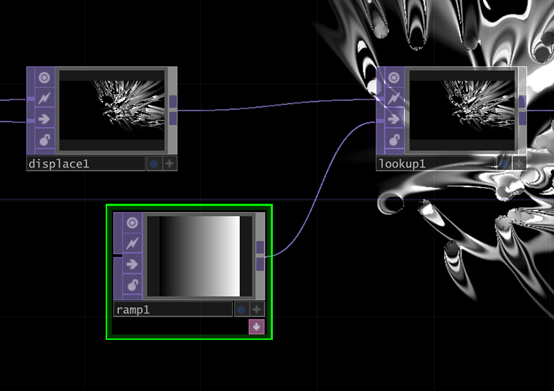
有了效果後,我們在displace旁邊新增lookup,由黑對應到白,新增一個ramp給lookup
這部分有點難用文字表達哈哈,
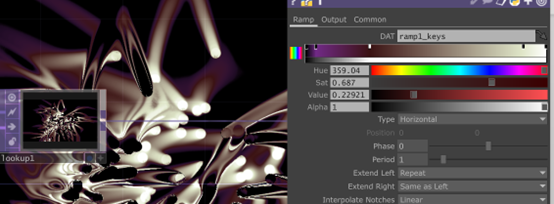
在上面黑道白的線條上,新增點在黑色的部分我把它變成紫色,那他就會對應到圖面上的黑色部分,黑色部分就會變成只色的,在白色部分新增的點我變成淡黃色圖面就會對應白色部分去變成黃色的,當然它可以一直新增點對應。
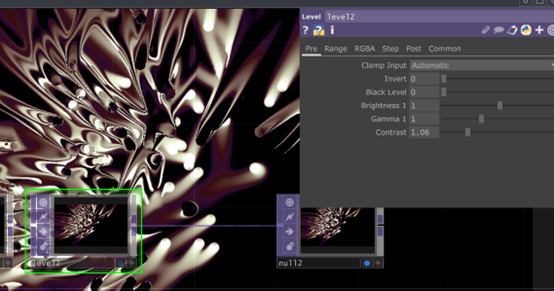
在新增一個level做改進,增強對比度,亮度之類的。
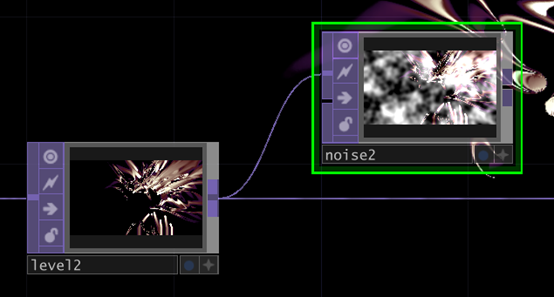
最後用一個noise來做收尾,先將level接出去一個noise讓noise與圖片一樣大
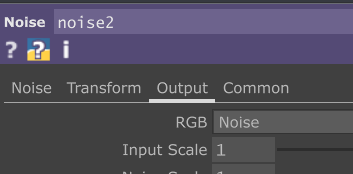
在output這邊rgb的部分改成noise讓他單純輸出noise就好,這部份是要做成濾鏡效果
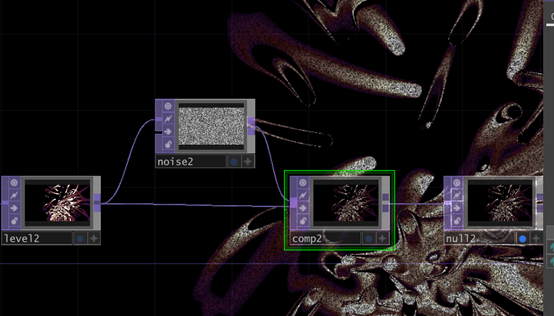
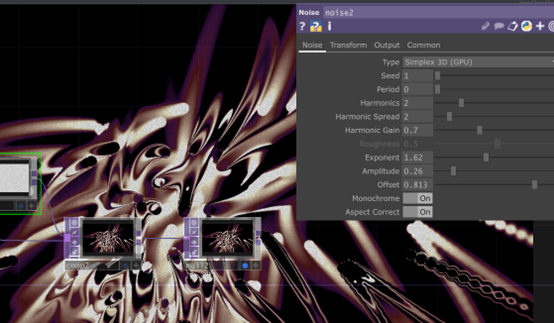
將noise中的period縮成最小,在用一個composite將兩著合成,不用用到over模式用預設的就行
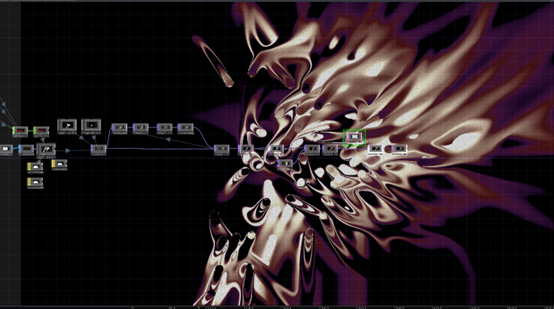
就可以邊看作品邊調noise了,建議offset調高一點,不然整體作品出來太暗了。
粒子球球就出來ㄌ,當然大家做的都不一樣,如果有人做出來請傳給我看看,我會很高興ㄉ。
吳老師直播教學:
https://www.youtube.com/watch?v=Tg_54YKEX8s&t=6930s
